こちらの動画では、切り絵オンデマンドで切り絵のデザインを作成する際によく使う手法を解説しているので、よろしければぜひ参考にしてみてください。
①アップロード前の画像の調整
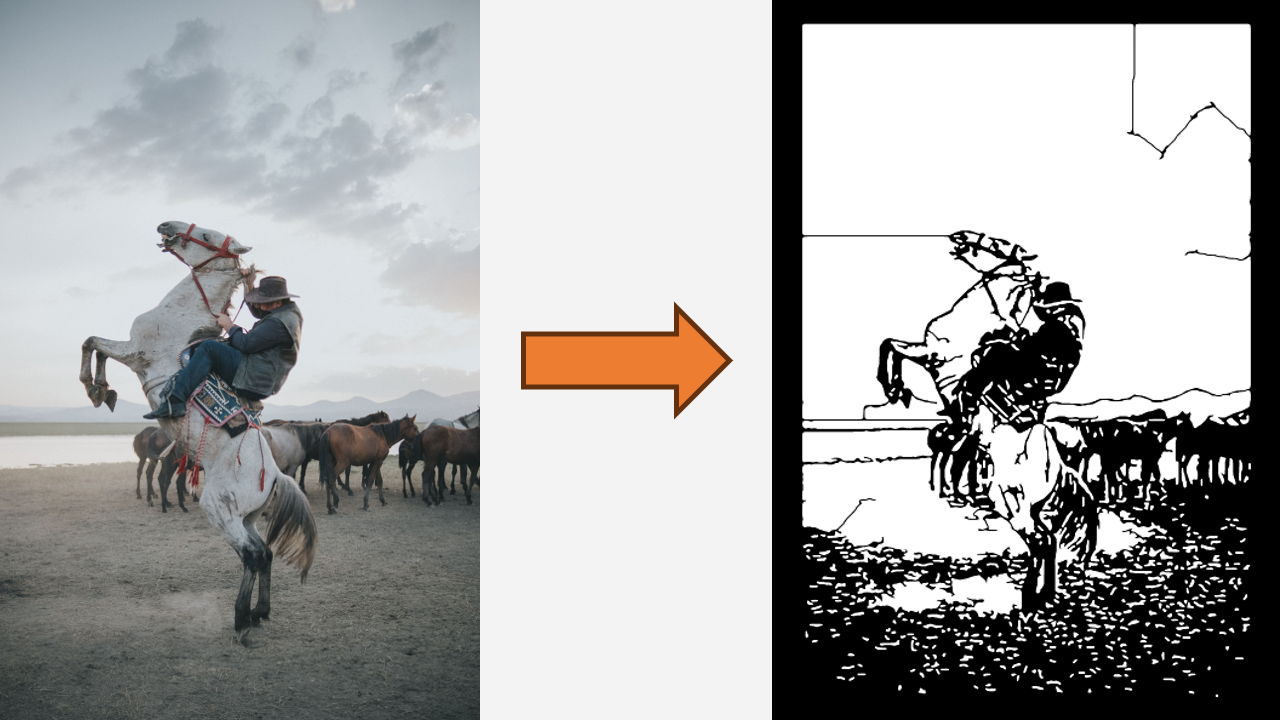
動画の中では、最初に元となる画像をトリミングしてから使っています。トリミングしないとこんな感じです。

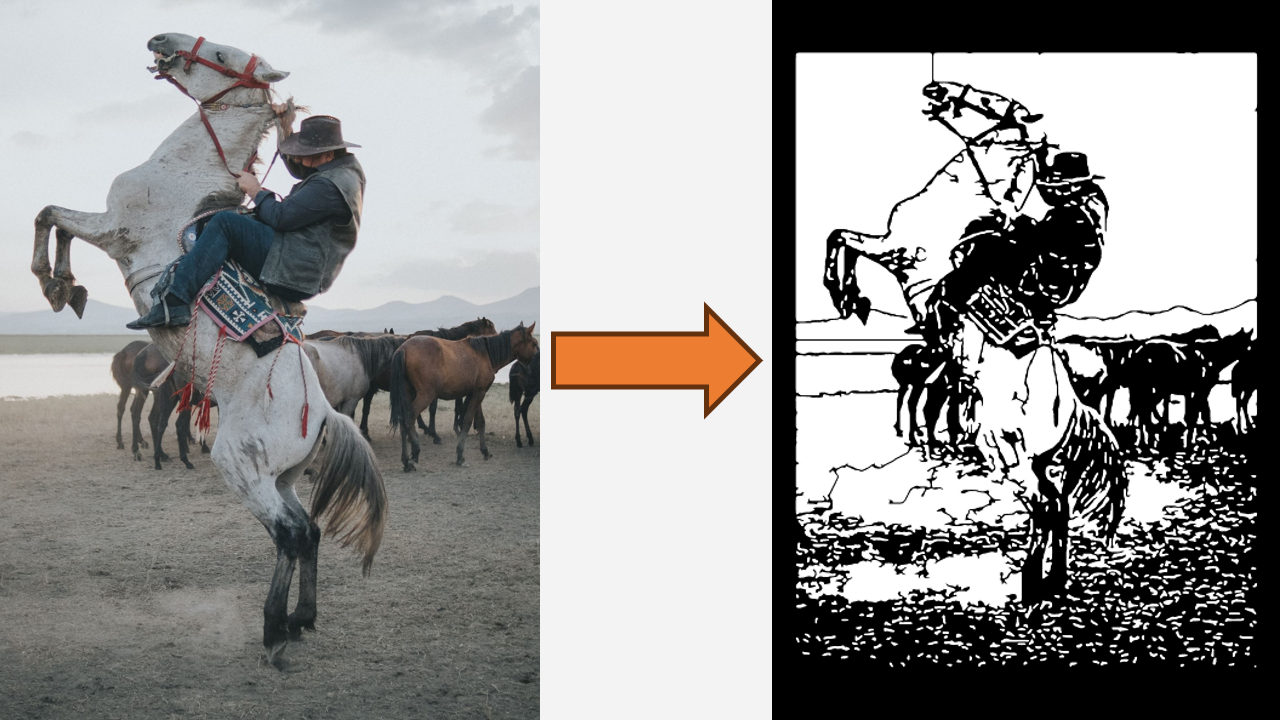
トリミングしてから切り絵を作ると以下のようになります。

アップロード前の画像のトリミングは、以下の観点で有効です。
- 切り絵で表現できる絵の細かさには限度がある
- トリミングすることで、切り絵にしたい部分が拡大されるので、より細かい表現が可能になります
- 切り絵で表現が難しい部分を除外した方がよい
- この例だと、雲や地面はきれいに表現するのが難しいです
- 補強のために追加する線が少なくて済む
- この例だと、トリミングしない場合馬の顔と枠の左側とを結ぶ線が目立ってしまっています
②切り絵のデザインの候補の選択と調整
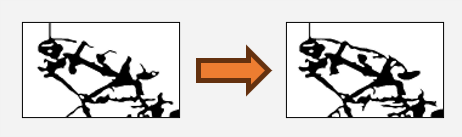
最初に出てくる候補の中に、良さそうなものがあった場合、「暗く」「明るく」のボタンを押すことで微調整ができます。
動画の中でやっているように、
- もう少し線を太くしたい
- もう少し余計な点や線を減らしたい
という調整などが可能です。これを何回か繰り返すことによって、バランスのよいものにしていくことができます。

ただし、調整は画像全体に対して行われるので、
- 右側の細かい点を消したいが左側の細かい点はそのままにしたい
というような調整はできません。このようなときは、画像を選んだあとの画面のリンクから、白黒の画像ファイルをダウンロードして手動でいらない点を消すこともできます。こちらについてはまた別の動画でやり方の解説をしようと思います。

まとめ
アップロード前の画像のトリミングと、「線を太くしたい」などのように改善の方向をイメージしながらの候補選びがポイントです。みなさんもぜひ色々な画像データで試してみてください。